
|
|
The
The |
How to create HTML <hr> Tag
Use the <hr> tag to define thematic changes in the content
index.html
Example:
HTML
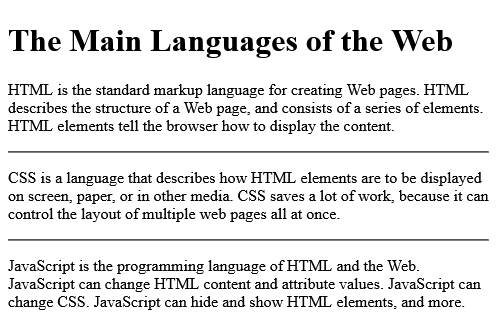
<h1>The Main Languages of the Web</h1>
<p>HTML is the standard markup language for creating Web pages. HTML describes the structure of a Web page, and consists of a series of elements. HTML elements tell the browser how to display the content.</p>
<hr>
<p>CSS is a language that describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work, because it can control the layout of multiple web pages all at once.</p>
<hr>
<p>JavaScript is the programming language of HTML and the Web. JavaScript can change HTML content and attribute values. JavaScript can change CSS. JavaScript can hide and show HTML elements, and more.</p>
Output should be:

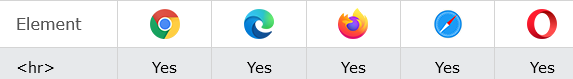
Which browser will support for HTML <hr> Tag

How to add Align a <hr> element (with CSS)
See the Example
index.html
Example:
HTML
<hr style="width:50%;text-align:left;margin-left:0">
Output should be:

How to add A noshaded <hr> (with CSS)
See the Example
index.html
Example:
HTML
<hr style="height:2px;border-width:0;color:gray;background-color:gray">
Output should be:

How to Set the height of a <hr> element (with CSS)
See the Example
index.html
Example:
HTML
<hr style="height:30px">
Output should be:

How to Set the width of a <hr> element (with CSS)
See the Example
index.html
Example:
HTML
<hr style="width:50%">
Output should be:

How to set Default CSS Settings for HTML <hr> Tag
Most browsers will display the <hr> element with the following default values
index.html
Example:
HTML
<style>
hr { display: block; margin-top: 0.5em; margin-bottom: 0.5em; margin-left: auto; margin-right: auto; border-style: inset; border-width: 1px;
}
</style>
Output should be:

| How to create HTML <hr> Tag | HTML Tag |
| Which browser will support for HTML <hr> Tag | HTML Tag |
| How to add Align a <hr> element (with CSS) | HTML Tag |
| How to add A noshaded <hr> (with CSS) | HTML Tag |
| How to Set the height of a <hr> element (with CSS) | HTML Tag |
| How to Set the width of a <hr> element (with CSS) | HTML Tag |
| How to set Default CSS Settings for HTML <hr> Tag | HTML Tag |
|
Category
: |
Web Tutorial |
|
Sub Category
: |
HTML Tag |
|
Uploaded by
: |
Admin |
Read Article https://horje.com/learn/1434/reference