
|
|
The
Note: Only use one |
How to create HTML <h1> to <h6> Tags
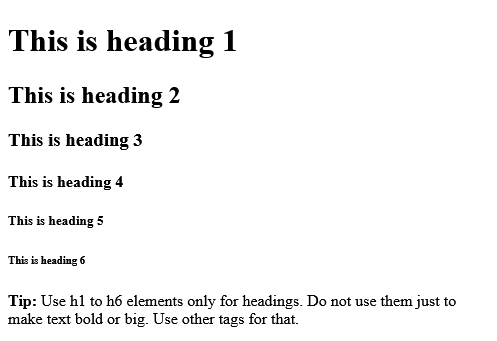
The six different HTML headings
index.html
Example:
HTML
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
Output should be:

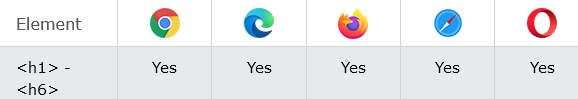
Which browser will support for HTML <h1> to <h6> Tags

How to Set the background color and text color of headings (with CSS)
See the Example
index.html
Example:
HTML
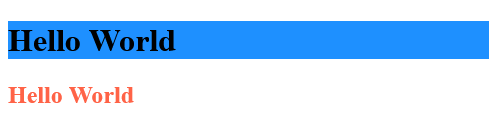
<h1 style="background-color:DodgerBlue;">Hello World</h1>
<h2 style="color:Tomato;">Hello World</h2>
Output should be:

How to set Default CSS Settings for HTML <h1> to <h6> Tags
Change the default CSS settings to see the effect.
index.html
Example:
HTML
<style>
h1 {
display: block;
font-size: 2em;
margin-top: 0.67em;
margin-bottom: 0.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
</style>
Output should be:

Most browsers will display the <h2> element with the following default values
index.html
Example:
HTML
<style>
h2 {
display: block;
font-size: 1.5em;
margin-top: 0.83em;
margin-bottom: 0.83em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
</style>
Output should be:

How to Set the alignment of headings (with CSS)
See the Example
index.html
Example:
HTML
<h1 style="text-align:center">This is heading 1</h1>
<h2 style="text-align:left">This is heading 2</h2>
<h3 style="text-align:right">This is heading 3</h3>
<h4 style="text-align:justify">This is heading 4</h4>
Output should be:

Most browsers will display the <h2> element with the following default values
See the Example
index.html
Example:
HTML
<style>
h2 {
display: block;
font-size: 1.5em;
margin-top: 0.83em;
margin-bottom: 0.83em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
</style>
Output should be:

Most browsers will display the <h3> element with the following default values
index.html
Example:
HTML
<style>
h3 {
display: block;
font-size: 1.17em;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
</style>
Output should be:

Most browsers will display the <h4> element with the following default values
See the Example
index.html
Example:
HTML
<style>
h4 {
display: block;
font-size: 1em;
margin-top: 1.33em;
margin-bottom: 1.33em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
</style>
Output should be:

Most browsers will display the <h5> element with the following default values
See the Example
index.html
Example:
HTML
<style>
h5 {
display: block;
font-size: .83em;
margin-top: 1.67em;
margin-bottom: 1.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
</style>
Output should be:

Most browsers will display the <h6> element with the following default values
See the Example
index.html
Example:
HTML
<style>
h6 {
display: block;
font-size: .67em;
margin-top: 2.33em;
margin-bottom: 2.33em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
</style>
Output should be:

H1 to H6 Font-sizes with CSS
See the Example
<h1>Hello world</h1>
<h2>Hello world</h2>
<h3>Hello world</h3>
<h4>Hello world</h4>
<h5>Hello world</h5>
<h6>Hello world</h6>
Output should be:

Category: | Web Tutorial |
Sub Category: | HTML Tag |
Uploaded by: | Admin |
Reffered: https://www.w3schools.com/tags/tag_hn.asp