
|
|
The
The
The |
How to create HTML <datalist> Tag
A datalist with pre-defined options (connected to an <input> element). The datalist tag is not supported in Safari 12.0 (or earlier).
index.html
Example:
HTML
<label for="browser">Choose your browser from the list:</label>
<input list="browsers" name="browser" id="browser">
<datalist id="browsers"> <option value="Edge"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari">
</datalist>
Output should be:

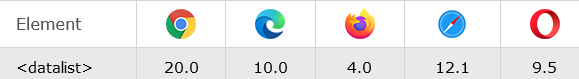
What Type of Browsers will Support for HTML <datalist> Tag

How to set Default CSS Settings for HTML <datalist> Tag
Most browsers will display the <datalist> element with the following default values:
index.html
Example:
HTML
<style>
datalist { display: none;
}
</style>
Output should be:

| How to create HTML <datalist> Tag | HTML Tag |
| What Type of Browsers will Support for HTML <datalist> Tag | HTML Tag |
| How to set Default CSS Settings for HTML <datalist> Tag | HTML Tag |
|
Category
: |
Web Tutorial |
|
Sub Category
: |
HTML Tag |
|
Uploaded by
: |
Admin |
Read Article https://horje.com/learn/1434/reference