
|
|
Tag Defines content aside from the page content. The The aside content should be indirectly related to the surrounding content. Tip: The Note: The
|
How to create HTML <aside> Tag
Display some content aside from the content it is placed in:
index.html
Example:
HTML
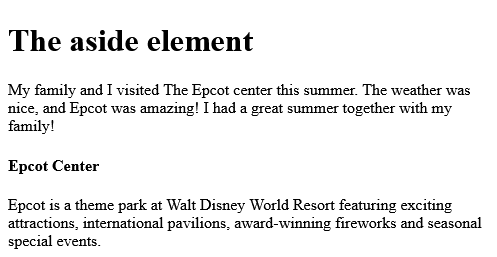
<h1>The aside element</h1>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
Output should be:

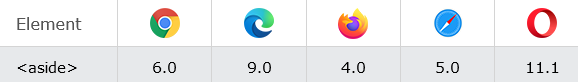
What types of Browsers will Browser Support for HTML <aside> Tag
The numbers in the table specify the first browser version that fully supports the element.
Output should be:

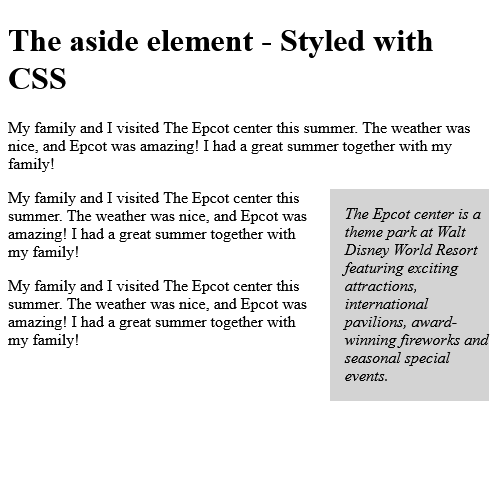
How to Use CSS to style the <aside> element
index.html
Example:
HTML
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
Output should be:

How to set Default CSS Settings for HTML <aside> Tag
index.html
Example:
HTML
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
Output should be:

| How to create HTML <aside> Tag | HTML Tag |
| What types of Browsers will Browser Support for HTML <aside> Tag | HTML Tag |
| How to Use CSS to style the <aside> element | HTML Tag |
| How to set Default CSS Settings for HTML <aside> Tag | HTML Tag |
Category: | Web Tutorial |
Sub Category: | HTML Tag |
Uploaded by: | Admin |
Reffered: https://www.w3schools.com/tags/tag_aside.asp