How to create HTML <iframe> referrerpolicy Attribute on HTML <link> Tag
Definition and Usage
The referrerpolicy attribute specifies which referrer information to send when fetching an iframe.
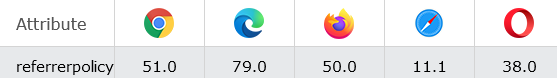
Browser Support
The numbers in the table specify the first browser version that fully supports the attribute.

Syntax
<iframe referrerpolicy="no-referrer|no-referrer-when-downgrade|origin|origin-when-cross-origin|same-origin|strict-origin-when-cross-origin|unsafe-url">
Attribute Values
| Value | Description |
|---|---|
| no-referrer | No referrer information will be sent along with a request |
| no-referrer-when-downgrade | Default. The referrer header will not be sent to origins without HTTPS |
| origin | Send only scheme, host, and port to the request client |
| origin-when-cross-origin | For cross-origin requests: Send only scheme, host, and port. For same-origin requests: Also include the path |
| same-origin | For same-origin requests: Referrer info will be sent. For cross-origin requests: No referrer info will be sent |
| strict-origin | Only send referrer info if the security level is the same (e.g. HTTPS to HTTPS). Do not send to a less secure destination (e.g. HTTPS to HTTP) |
| strict-origin-when-cross-origin | Send full path when performing a same-origin request. Send only origin when the security level stays the same (e.g. HTTPS to HTTPS). Send no header to a less secure destination (HTTPS to HTTP) |
| unsafe-url | Send origin, path and query string (but not fragment, password, or username). This value is considered unsafe |
index.html
Example:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>The iframe referrerpolicy attribute</h1>
<iframe src="https://horje.com/" referrerpolicy="no-referrer">
<p>Your browser does not support iframes.</p>
</iframe>
</body>
</html>
Output should be:

Type: | html |
Category: | Web Tutorial |
Sub Category: | HTML Tag |
Uploaded by: | Admin |