
|
Definition and UsageThe Note: The Tip: Use the global Tip: Learn more about regular expressions in our JavaScript tutorial. Applies toThe
Browser SupportThe numbers in the table specify the first browser version that fully supports the attribute.
|
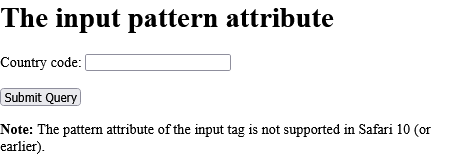
How to run An HTML form with an input field that can contain only three letters (no numbers or special characters) - HTML pattern Attribute
Input Example. The input pattern attribute. Note: The pattern attribute of the input tag is not supported in Safari 10 (or earlier).
index.html
Example:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>The input pattern attribute</h1>
<form action="/action_page.php">
<label for="country_code">Country code:</label>
<input type="text" id="country_code" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code"><br><br>
<input type="submit">
</form>
<p><strong>Note:</strong> The pattern attribute of the input tag is not supported in Safari 10 (or earlier).</p>
</body>
</html>
Output should be:

How to run An <input> element with type="password" that must contain 6 or more characters - HTML pattern Attribute
Password Example. The input pattern attribute. A form with a password field that must contain 8 or more characters.
index.html
Example:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>The input pattern attribute</h1>
<p>A form with a password field that must contain 8 or more characters:</p>
<form action="/action_page.php">
<label for="pwd">Password:</label>
<input type="password" id="pwd" name="pwd" pattern=".{8,}" title="Eight or more characters">
<input type="submit">
</form>
</body>
</html>
Output should be:

How to run An <input> element with type="password" that must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter - HTML pattern Attribute
Password Example. The input pattern attribute. A form with a password field that must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter.
index.html
Example:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>The input pattern attribute</h1>
<p>A form with a password field that must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter:</p>
<form action="/action_page.php">
<label for="pwd">Password:</label>
<input type="password" id="pwd" name="pwd" pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}" title="Must contain at least one number and one uppercase and lowercase letter, and at least 8 or more characters">
<input type="submit">
</form>
</body>
</html>
Output should be:

| html pattern attribute |
Read Full: | HTML Attribute |
Type: | Develop |
Category: | Web Tutorial |
Sub Category: | HTML Attribute |
Uploaded by: | Admin |
Views: | 81 |
Reffered: https://www.w3schools.com/tags/att_pattern.asp
