
|
|
First of all: To make an element draggable, set the |
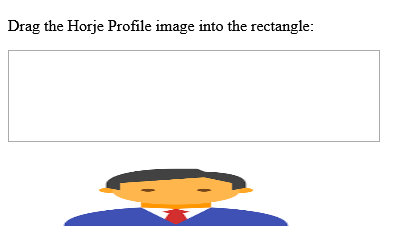
Example of Making an Element Draggable
index.html
Example:
HTML
<img draggable="true">
Output should be:

| What is HTML Drag and Drop API | HTML Drag and Drop API |
| What browsers will support HTML Drag and Drop | HTML Drag and Drop API |
| How to create HTML Drag and Drop Example | HTML Drag and Drop API |
| How to Make an Element Draggable | HTML Drag and Drop API |
| What to Drag - ondragstart and setData() | HTML Drag and Drop API |
| Where to Drop - ondragover | HTML Drag and Drop API |
| How to Do the Drop - ondrop | HTML Drag and Drop API |
| How to drag and drop an image from left to right | HTML Drag and Drop API |
| Example of Making an Element Draggable | HTML Drag and Drop API |
Read Full: | HTML Drag and Drop API |
Category: | Web Tutorial |
Sub Category: | HTML Drag and Drop API |
Uploaded by: | Admin |
Views: | 125 |
Reffered: https://www.w3schools.com/html/html5_draganddrop.asp