
|
|
Create HTML SVG Star |
Example of HTML SVG Star
Follow the Example
index.html
Example:
HTML
<svg width="300" height="200"> <polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
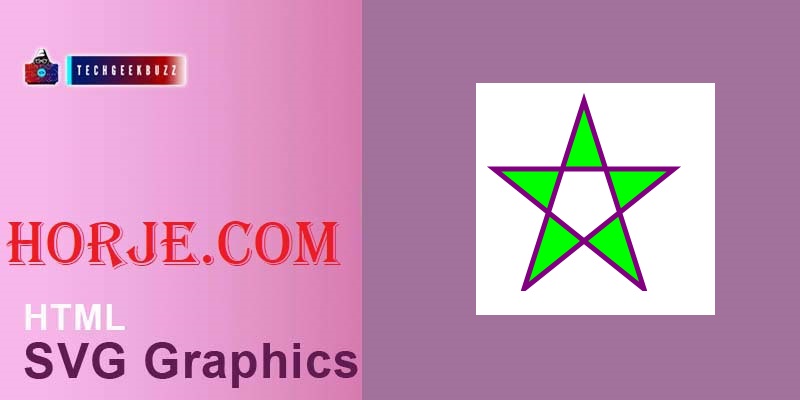
Output should be:

Full Example of HTML SVG Star
Follow the Example
index.html
Example:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="200"> <polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
Sorry, your browser does not support inline SVG.
</svg>
</body>
</html>
Output should be:

| HTML SVG Graphics | HTML SVG Graphics |
| How to create HTML <svg> Circle Element | HTML SVG Graphics |
| How to create HTML SVG Rectangle | HTML SVG Graphics |
| How to design HTML SVG Rounded Rectangle | HTML SVG Graphics |
| How to design HTML SVG Star | HTML SVG Graphics |
| How to design HTML SVG Logo | HTML SVG Graphics |
| Differences Between SVG and Canvas | HTML SVG Graphics |
| Example of HTML SVG Star | HTML SVG Graphics |
| Full Example of HTML SVG Star | HTML SVG Graphics |
|
Category
: |
Web Tutorial |
|
Sub Category
: |
HTML SVG Graphics |
|
Uploaded by
: |
Admin |
Read Article https://horje.com/learn/1434/reference