
|
|
The |
Simple Example of HTML textarea
Example:
HTML
<textarea name="message" rows="10" cols="30">
The cat was playing in the garden.
</textarea>
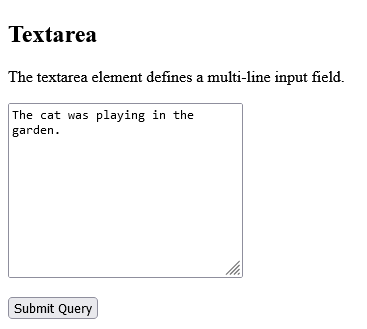
Full Example of HTML textarea
The textarea element defines a multi-line input field.
index.html
Example:
HTML
<!DOCTYPE html>
<html>
<body>
<h2>Textarea</h2>
<p>The textarea element defines a multi-line input field.</p>
<form action="/action_page.php">
<textarea name="message" rows="10" cols="30">The cat was playing in the garden.</textarea>
<br><br>
<input type="submit">
</form>
</body>
</html>
Output should be:

The rows attribute specifies the visible number of lines in a text area. The cols attribute specifies the visible width of a text area. This is how the HTML code above will be displayed in a browser: You can also define the size of the text area by using CSS:
How to set width and height of textarea
Styling Textarea Use CSS to change the size of the textarea:
index.html
Example:
HTML
<!DOCTYPE html>
<html>
<body>
<h2>Styling Textarea</h2>
<p>Use CSS to change the size of the textarea:</p>
<form action="/action_page.php">
<textarea name="message" style="width:200px; height:600px;">The cat was playing in the garden.</textarea>
<br>
<input type="submit">
</form>
</body>
</html>
Output should be:

| HTML Form Elements | HTML Form Elements |
| How to create HTML <input> Element | HTML Form Elements |
| How to create The <label> Element | HTML Form Elements |
| How to create HTML <select> Element | HTML Form Elements |
| How to create HTML <option> element | HTML Form Elements |
| How to Visible HTML Select Option Values | HTML Form Elements |
| How to Allow Multiple Selection in HTML Option Value | HTML Form Elements |
| How to create HTML <textarea> Element | HTML Form Elements |
| How to create HTML <button> Element | HTML Form Elements |
| How to create HTML <fieldset> and <legend> Elements | HTML Form Elements |
| How to create HTML <datalist> Element | HTML Form Elements |
| How to create HTML <output> Element | HTML Form Elements |
| Simple Example of HTML textarea | HTML Form Elements |
| Full Example of HTML textarea | HTML Form Elements |
| How to set width and height of textarea | HTML Form Elements |
Category: | Web Tutorial |
Sub Category: | HTML Form Elements |
Uploaded by: | Admin |
Reffered: https://www.w3schools.com/html/html_form_elements.asp