|
|
Demo
Example:
WORDPRESS
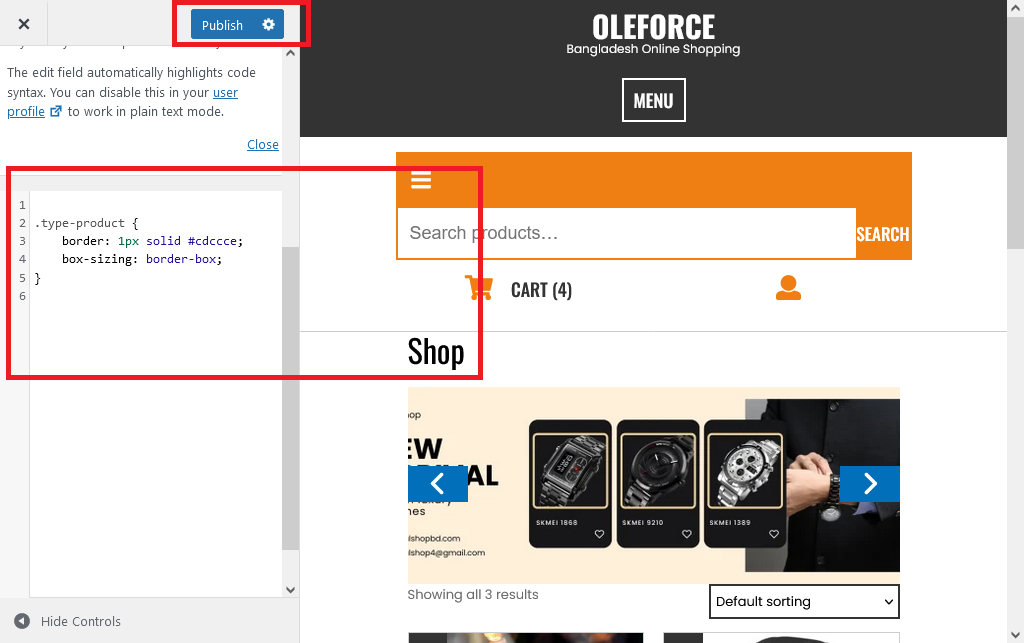
.type-product {
border: 1px solid #cdccce;
box-sizing: border-box;
}
Output should be:

| How to fix Woocommerce title length Broken Grid Product View | Wordpress CSS Tutorial |
| How to bring woocommerec order button center align | Wordpress CSS Tutorial |
| How to add Border around Woocommerec Product | Wordpress CSS Tutorial |
Category: | Web Tutorial |
Sub Category: | Wordpress CSS Tutorial |
Uploaded by: | Admin |