Full Example of The HTML <style> Element in <head>
This is a paragraph. The content of the body element is displayed in the browser window. The content of the title element is displayed in the browser tab, in favorites and in search-engine results.
index.html
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>The content of the body element is displayed in the browser window.</p>
<p>The content of the title element is displayed in the browser tab, in favorites and in search-engine results.</p>
</body>
</html>
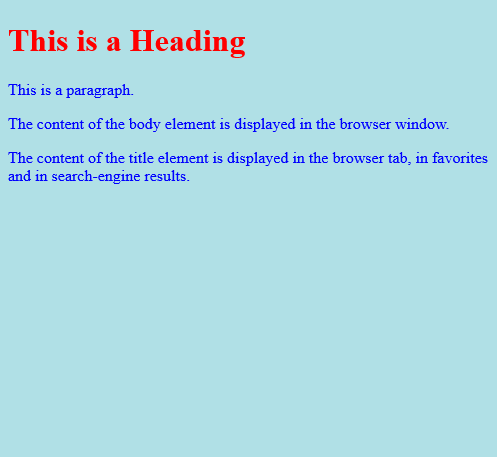
Output should be:

| Full Example of The HTML <style> Element in <head> | HTML - The Head Element |
| HTML - The Head Element | HTML - The Head Element |
| How to create The HTML <head> Element | HTML - The Head Element |
| How to create The HTML <title> Element in <Head> | HTML - The Head Element |
| How to create The HTML <style> Element in <head> | HTML - The Head Element |
| How to create The HTML <link> Element in <head> | HTML - The Head Element |
| How to create The HTML <meta> Element in Head | HTML - The Head Element |
| The HTML Viewport in Head | HTML - The Head Element |
| How to use HTML Viewport in Head | HTML - The Head Element |
| How to create The HTML <script> Element in head | HTML - The Head Element |
| How to create The HTML <base> Element in head | HTML - The Head Element |
Type: | html |
Category: | Web Tutorial |
Sub Category: | HTML - The Head Element |
Uploaded by: | Admin |