How to add HTML <source> srcset Attribute
Definition and Usage
The srcset attribute specifies the URL of the image to use in different situations.
This attribute is required when <source> is used in <picture>.
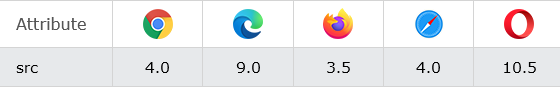
Browser Support
The numbers in the table specify the first browser version that fully supports the attribute.

Syntax
<source srcset="URL">
Attribute Values
| Value | Description |
|---|---|
| URL | Specifies the URL of the image.
Possible values:
|
index.html
Example:
HTML
<source media="screen and (min-color-index:256)" srcset="https://horje.com/avatar.png">Output should be:

Type: | html |
Category: | Web Tutorial |
Sub Category: | HTML Tag |
Uploaded by: | Admin |