How to add HTML <input> step Attribute label Tag
An HTML form with an input field with a specified legal number intervals.
Definition and Usage
The step attribute specifies the interval between legal numbers in an <input> element.
Example: if step="3", legal numbers could be -3, 0, 3, 6, etc.
Tip: The step attribute can be used together with the max and min attributes to create a range of legal values.
Note: The step attribute works with the following input types: number, range, date, datetime-local, month, time and week.
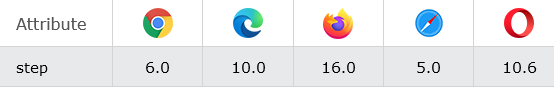
Browser Support
The numbers in the table specify the first browser version that fully supports the attribute.

Syntax
<input step="number">
Attribute Values
| Value | Description |
|---|---|
| number | Specifies the interval between legal numbers in the input field. Default is 1 |
| any |
index.html
Example:
HTML
<form action="/action_page.php">
<label for="points">Points:</label>
<input type="number" id="points" name="points" step="3">
<input type="submit">
</form>Output should be:

Type: | html |
Category: | Web Tutorial |
Sub Category: | HTML Tag |
Uploaded by: | Admin |